What is it?
Retroachievements Widget is a plugin specifically created for WordPress. It displays a user’s achievements from retroachievements.org in a Widget .

Retroachievements Widget in Action
About
I like to play old games. But i also like the “features” of the latest Video Games like Achievements (or Trophies, if you will)
During many months, I’ve been using a custom php script to display my latest achievements. This script was embedded in this site through an iFrame. This is pretty insecure and I needed to fix this.
Finally, I managed to change the custom php schript into a customizable WordPress plugin that I now think is ready to be used by other people.
Please be aware that this is my very first WordPress Plugin, so this may not be perfect. I may also not be able to provide full support for this, but I will try my best. Simply leave a comment or contact me on Twitter if you encounter any issue.
Warning!
This is also a good place to mention that I cannot be held responsible for any damage that might happen. Use at your own risk!How to get it
You can download it on the official WordPress Plugins Repository.
How to use it
First of all, you’re going to need an account and an API-Key on retroachievements.org . I assume if you’ve been reading this far you have already an account and started collecting some nice achievements.
Now upload the folder “widget-for-retro-games-achievements” (and it’s contents) to your wp-content/plugins folder.
In you WordPress Administration Panel, head over to “Plugins” -> “Installed“.
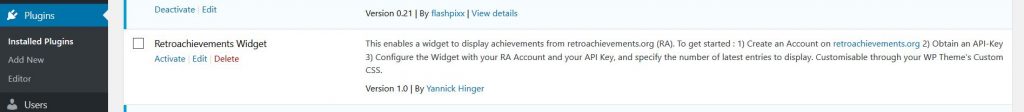
You should see “Widget for Retro Games Achievements” in the list. Click on the “Activate” Link to activate the plugin.

Activating the Plugin
Once activated, navigate to “Appearance” -> “Widgets”
In here, drag and drop the “Retro Games Achievements” Widget to your desired location (i.e. Sidebar)

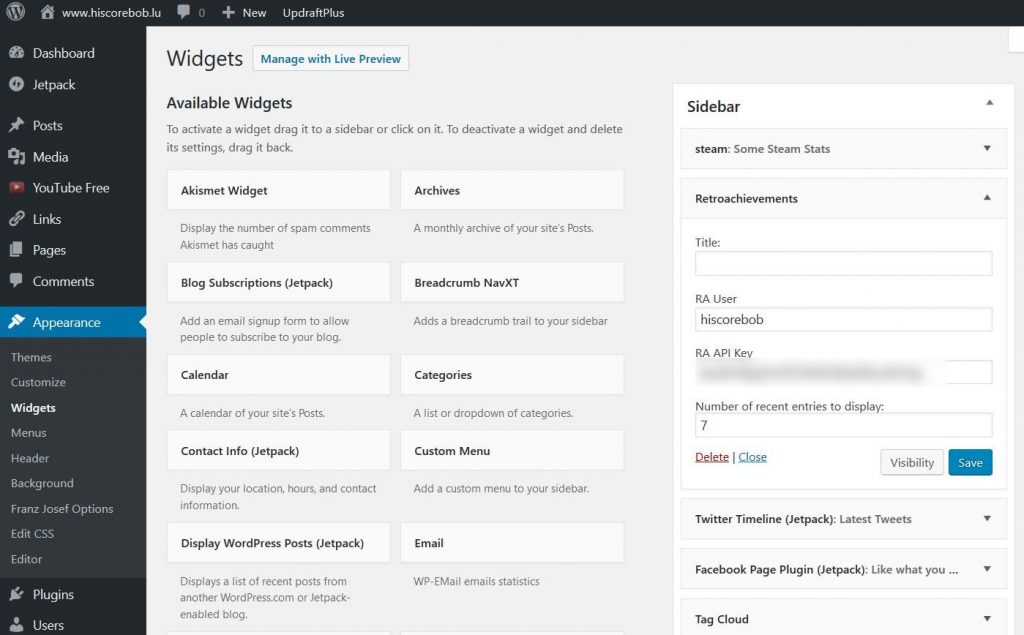
Configuring the Widget
Click the arrow to expand the Widget, and configure the Widget with your personal account information:
Title – The Title of the Widget [optional]
RA User – your RetroAchievements username [case-sensitive !] [required]
RA API Key – your personal RetroAchievements API-Key [required]
Number of recent entries to display – how many games the widget should display (min 1 , max 50) [required]
How to Customize it (CSS)
The Widget has 4 CSS Entries that you can add into your WordPress Theme’s Custom CSS.
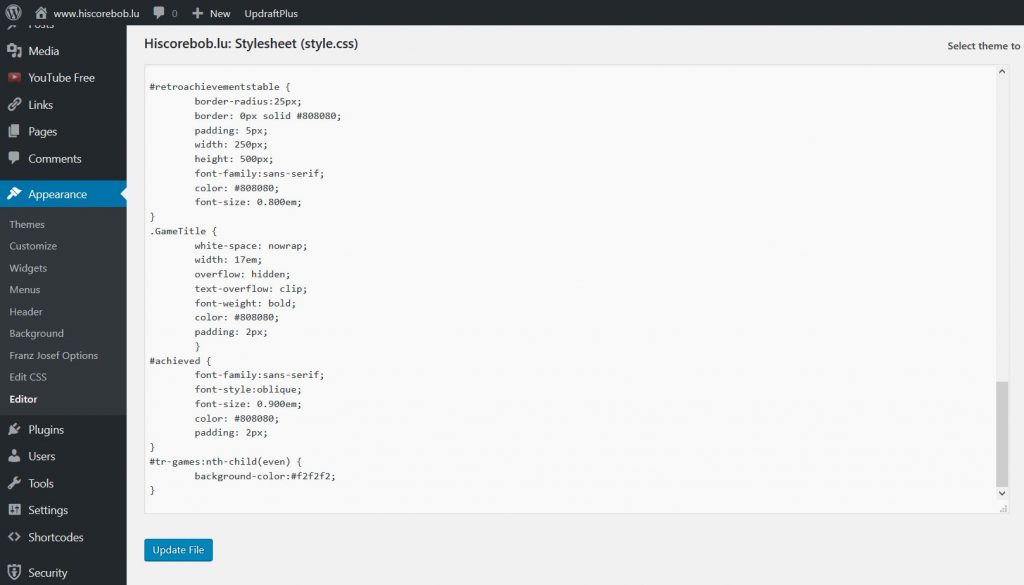
To add the CSS, navigate to “Appearance” -> “Editor” and choose your Stylesheet. (most often style.css)

Adding the CSS
Paste following code : (this is the new updated code for the 1.1 version of the plugin)
#table-retrogamesachievements {
border-radius:25px;
border: 0px solid #808080;
padding: 2px;
width: 100%;
height: 100%;
font-family:sans-serif;
color: #808080;
font-size: 0.800em;
}
#tr-retrogamesachievements:nth-child(even) {
background-color:#f2f2f2;
}
.content-retrogamesachievements {
height: 50px;
clear: both
}
.content-retrogamesachievements .pic-retrogamesachievements {
float: left
}
.content-retrogamesachievements .pic-retrogamesachievements img {
width: 50px;margin-right:.5em;
}
.content-retrogamesachievements .gametext-retrogamesachievements {
float: left;
height: 50px;
overflow: hidden
}
.content-retrogamesachievements .gametext-retrogamesachievements .h2-hsb{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: bold;
color: #808080;
padding: 2px;
padding: 0;
margin: 0;
width:151px;
}
.content-retrogamesachievements .gametext-retrogamesachievements p {
font-family:sans-serif;
font-style:oblique;
font-size: 0.900em;
color: #808080;
padding: 2px;
}
The CSS should be self-explanatory. For example, in “table-retrogamesachievements”, you can change width: 100%; to width: 250px; this forces the widget to be 250 pixels wide.
If you put a larger value, you can also adapt the width: 16em; for the GameTitle Entry (basically tells the Widget to display only x letters from Game’s Title (these can be quite large some times)
Important!
You can’t break anything by playing around with it’s values, to best suit your needsFor history reasons, here is the Code for the 1.0 version of the plugin :
Frequently Asked Questions
Q: Nothing is displayed at all?
A: This can be either a wrong username (which doesn’t exist on retroachievements.org) or an invalid/missing API-Key
Q: After activating and placing the Widget, only the Retroachievements Avatar Icon is displayed ?
A: Your API-Key ist most likely empty or invalid
Q: The Game List ist empty?
A: Make sure to use only integer numbers , and put at least 1 into the “Number of recent entries to display:” (default = 5, max = 50)
Q: Everything is displayed except the Avatar Icon
A: The username is case sensitive ! Make sure that you have entered your username respecting upper/lower case
Q: I want to display 100 recent Entries, but only 50 are displayed
A: That’s because the retroachievement API only returns 50 games.
























Rezent Kommentare